Inclusively Yours
Approx. 1 billion people, have some form of disability.We are impaired.
Don’t you think that we are all, in some way, impaired all the time? Life situations continually challenge our abilities from various perspectives. Together, let’s adopt inclusion to design better access and accessibility that cater to our diverse needs, fostering a more equitable and user-friendly experiences for everyone.
Impairment is inevitable.
(This is informed via first hand and real life experiences)
Let’s agree that we are all, in some way, impaired and disabled. Humans need all the help that they can get—in their diverse needs, fostering a more equitable and user-friendly landscape for everyone.
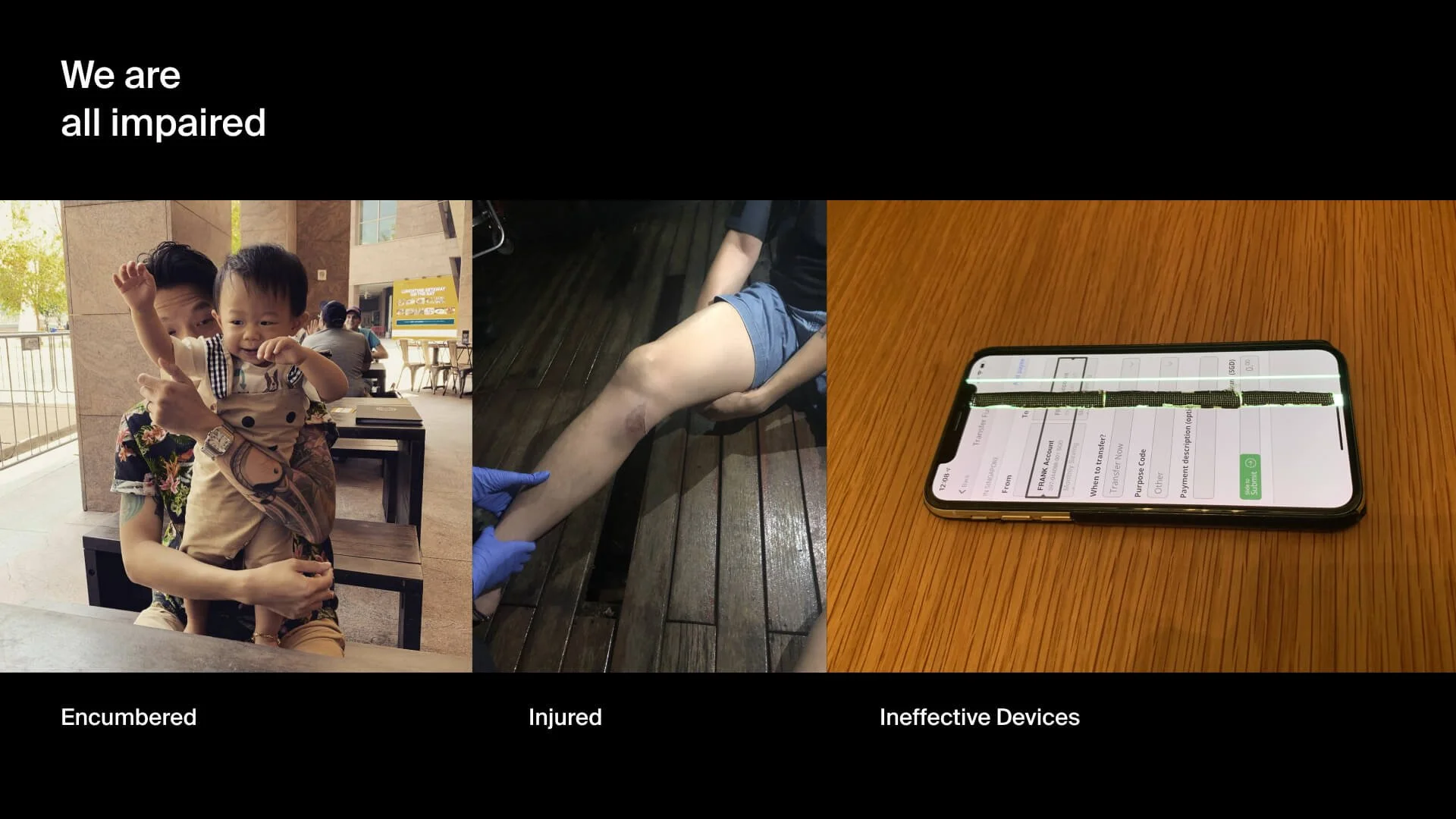
Encumbrance is a real world situation. Daily tasks, such as holding a child or carrying groceries, can encumber our ability to interact and think with ease. Inclusive design thoughtfully takes these situations into account, offering one-handed solutions or hands-free options to ensure that everyone can access essential information and services with ease.
How did you feel the last time, your hands were full?
Pain in both physical and mental situations—chronic conditions, or temporary discomfort significantly hinder our capacity to engage with experiences. Inclusive design acknowledges these challenges by incorporating flexible user interfaces, adjustable text sizes, and alternative input methods, allowing users to customise their experience based on their individual needs and preferences.
How did you feel whilst performing a task in pain?
Device limitations or low bandwidth will affect the way we answer questions. Broken or outdated devices can restrict access to digital platforms, creating barriers to essential services and transactions. Inclusive design addresses this issue by ensuring compatibility across a wide range of devices, screen sizes, and operating systems. This approach ensures that users can still access critical information and services, even when faced with technical limitations.
Remember the BSOD, or spinning pinwheel? 🍭
By embracing inclusion, we create a mindset to create solutions that are accessible, adaptable, and accommodating for everyone. We recognises the diverse challenges we face in the daily lives of humans.
Have you experience
impairment lately?From Access to Accessibility.
Let’s design with situations in mind, and make the right design decisions along the way.
How will people access the solutions that we have designed?
Is it affordable, for my target audience?
Now that they have used it—so what?
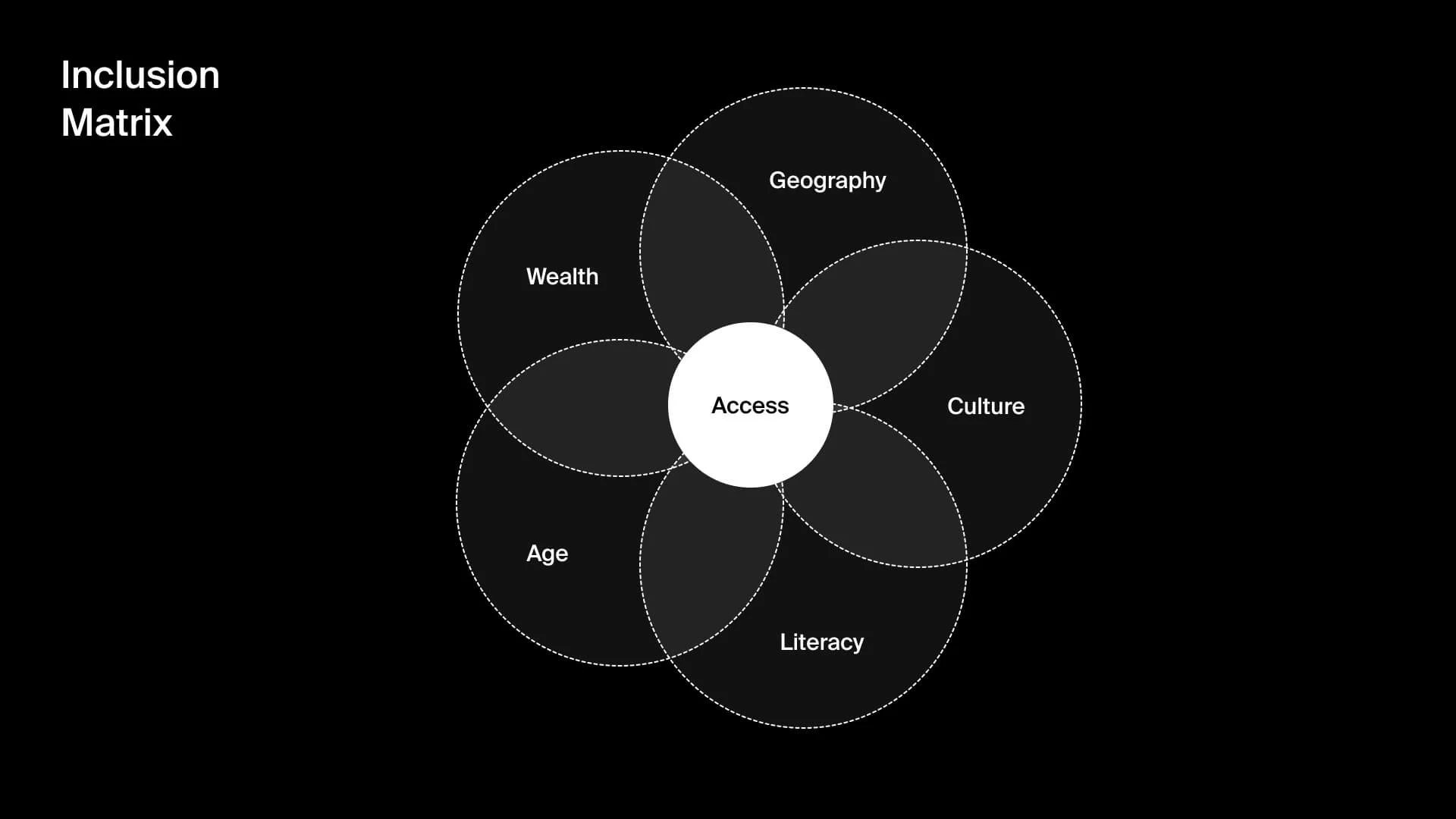
Wealth: We must consider the financial constraints that customers may face. Offering affordable solutions or ensuring that essential features are available in freemium versions can help bridge the digital divide and promote equitable access to digital experiences.
Geography: Geographical location can influence access to hardware and infrastructure. Designers should ensure their solutions can function with varying internet speeds and are compatible with a wide range of devices, making their creations accessible to users in remote or less-developed areas.
Culture: Cultural differences can impact how users interpret and interact with digital experiences. Designers must be sensitive to cultural nuances, avoiding stereotypes, and ensuring that their creations are inclusive and respectful of different beliefs, customs, and languages.
Literacy: Education and literacy levels vary widely across the global population. Designers should strive to create universal experiences where applicable that are easy to understand for users with varying degrees of digital and language literacy. Consider the use of clear visual cues, simple language, and providing alternative methods of solving a JTBD.
Age: People of different ages have varying needs and abilities. We should create interfaces that are adaptable and intuitive for users across the age spectrum, from young children to seniors. This may include larger fonts, clear navigation, and simplified user flows to accommodate different levels of digital literacy.
By incorporating these five key factors into their design processes, let’s break down barriers and craft a more inclusive future for everyone.
Design is for Everyone.
Design is both an action (verb) and an object (noun).
Let’s break down barriers, and include the right people at the right time of the process to create a more accessible world.
Creating an environment that fosters innovation and empathy.